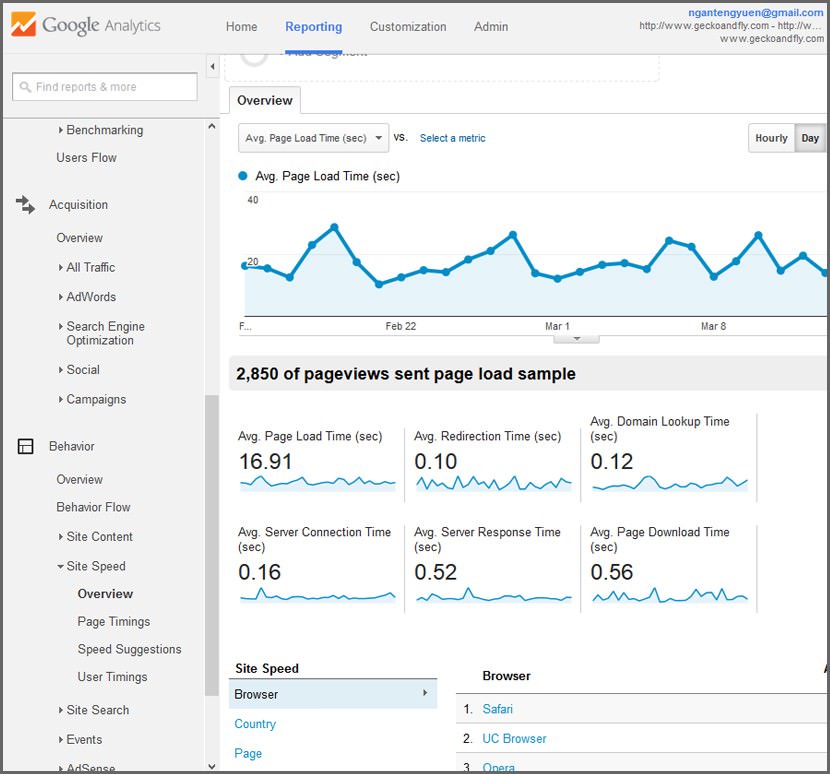
It is not a secret anymore that speed is one of the many factors when it comes to ranking well in Google. To find out your WordPress site’s Average Page Load Time, go to Google Analytics > Behavior > Site Speed > Overview. As shown in the screenshot below, the average page load time for Geckoandfly is 16.91. According to industry standards, my site is below average and based on Pingdom analysis, images hosted on my site are the biggest factor.
Continue ➤ 7 Must Use SQL Queries To Clean And Optimize WordPress MySQL Database
If your website average loading time falls somewhere 13.84 seconds and 17.98 seconds, your website loading speed is below average. In this case, you will need to improve further to make your website load faster.

Google announced that this coming April 21st, they will take Mobile Friendly websites as a ranking factor when people search via their smartphones. Since the bandwidth on a smartphone is smaller and slower than cable, speed is one of the leading factors in ranking together with having a responsive design.
Google Mobile Friendly Test will analyze a URL and report if the page has a mobile-friendly design. Learn more about the mobile-friendly criteria and how it may affect Google’s search results.
1. Optimizing Images for Speed
There are two methods in speeding up image loading, the first method is the use of CDN, also known as Content Delivery Network. What a CDN does is to serve all images via a server located nearest to the user. For instance, if your server is in the USA, a person surfing your site from Japan will be served via a CDN server in Japan instead of the USA, thus speeding up image loading. Amazon Cloudfront is the best CDN, and it is not expensive. If you are not using a CDN, no matter how small your site is, just sign up for Amazon Cloudfront, it is a pay as you use service.
The second method of speeding up image loading is to optimize the image itself. An image file in Jpeg contains colors that cannot be seen with the naked eyes, or unnecessary information such as the exif data and many more. By removing these data, not only do you reduce the size of the jpeg, you save money on bandwidth and speeds up the loading time.
This is where JpegMini shines. I’ve tried many Jpeg Optimization software and nothing comes close to what JpegMini offers. JpegMini is not free, but it is worth the investment. I bought the original software and all the images prior to this post are optimized with JpegMini, I was able to reduce the overall image size by 30%.
If you use a lot of PNG format, try Pngyu. Pngyu is a simple PNG image file compression tool. Pngyu uses pngquant as a compression engine. I’ve tested it and all the PNG files on this blog are optimized with Pngyu.
2. Cache Gravatar onto Your Own Server
The problem with Gravatar is each and every comment will make one call to the Gravatar server, image having 100 comments per page. While a single call takes only 100ms, on a page with hundreds of comments, they are talking about major slowdowns. Page loads can take 20 seconds and more.
This is why pages with the most comments are always the slowest. Speed up your website by making sure the Gravatars are stored on your server and not loaded from the Gravatar’s server. FV Gravatar Cache solves this problem by caching gravatars with WordPress cron jobs.
3. Critical Path CSS Generator (Above The Fold Content)
This method can be somewhat advanced for those not familiar with WordPress. The critical path is the path to render a web page – what’s needed before that can happen. CSS Stylesheets block rendering. Until the browser has requested, received, downloaded and parsed your stylesheets, the page will remain blank. By reducing the amount of CSS the browser has to go through, and by inlining it on the page (removing the HTTP request), they can get the page to render much, much faster.
If you’ve seen warning by Google PageSpeed Insights regarding ‘Above the fold’ content, Critical Path CSS Generator is the tool to generate the necessary CSS for the above-the-fold content for the page you specify.
Conclusion
As more and more people surf the internet via their smartphone, it makes perfect sense for Google to take mobile friendly websites as the main ranking factor for their search results. April 21st will be D-day for those unwilling to change their theme to a responsive theme.